品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure PR 9
在 Axure RP中,制作中国结标志可以通过形状组合来实现复杂的图案设计。而线框图是原型设计的重要组成部分。以下为大家介绍Axure RP如何制作中国结标志,Axure RP怎么画线框图的相关内容。
一、Axure RP如何制作中国结标志
由于 Axure RP 中缺少 Photoshop 等专业绘图软件中的裁切工具和钢笔工具,在图形的精细编辑和制作上存在一定局限性。在实际项目中,我们通常会使用其他软件绘制复杂图形后,将其以图片的形式导入到 Axure RP中使用。为了制作中国结标志,在Axure RP中可以通过矩形形状的组合来实现。
1、绘制外框矩形
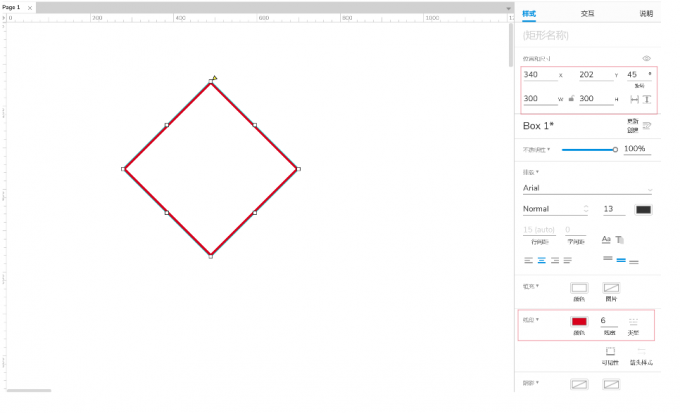
从元件库中拖拽一个矩形到画布,并通过右侧的“样式面板“设置其尺寸为 300像素×300像素,描边宽度为6像素,并应用正红色填充,将矩形旋转45度。该外框矩形的作用是用于定位中国结的大致形状,提供整体布局的参考。

2、绘制小矩形
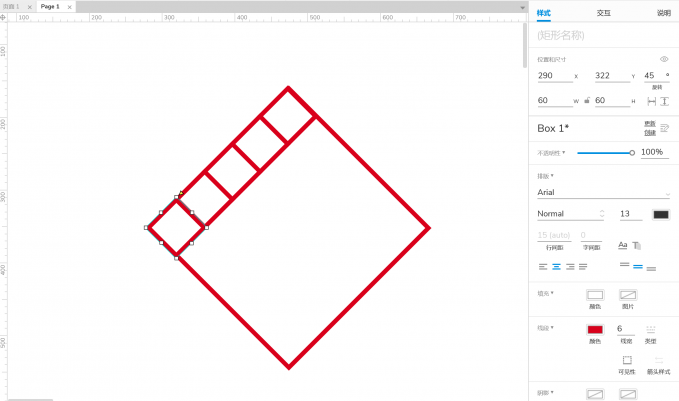
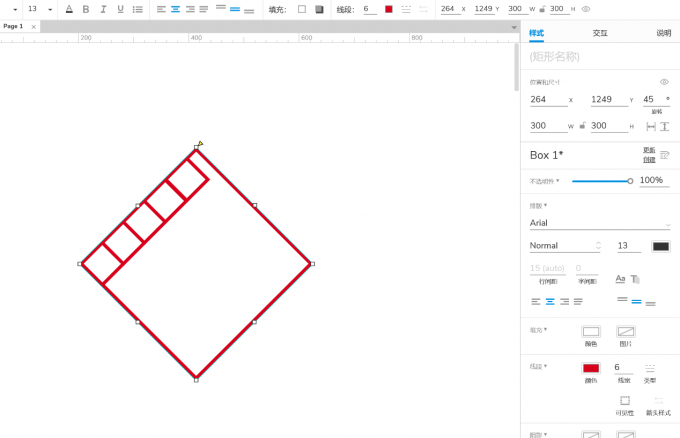
从元件库中拖拽一个矩形到画布,通过右侧“样式面板 设置尺寸为60像素×60像素,描边宽度为6像素,并填充为正红色,同时将其旋转45度。根据外框300像素的长度计算,每条边需要放置5个小矩形。设置好一个矩形后,可以使用Ctrl+C和Ctrl+V快捷键进行复制,快速完成排列。

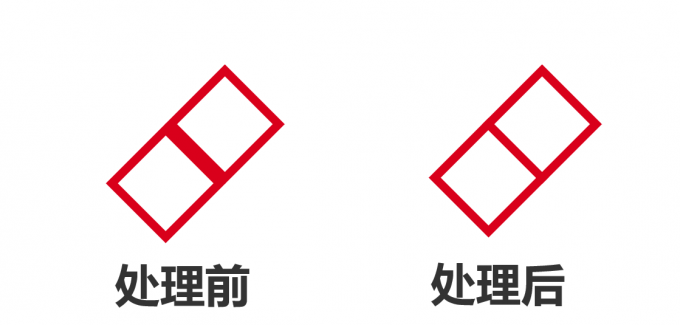
这里会遇到一个问题是矩形与矩形之间的的边缘出现重叠,如果不进行处理,两条边会紧贴在一起,导致图形的中间部分显得过于粗重,影响整体美观。

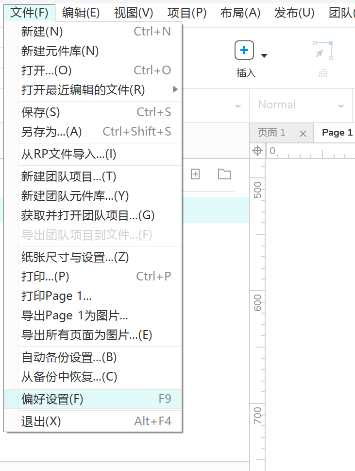
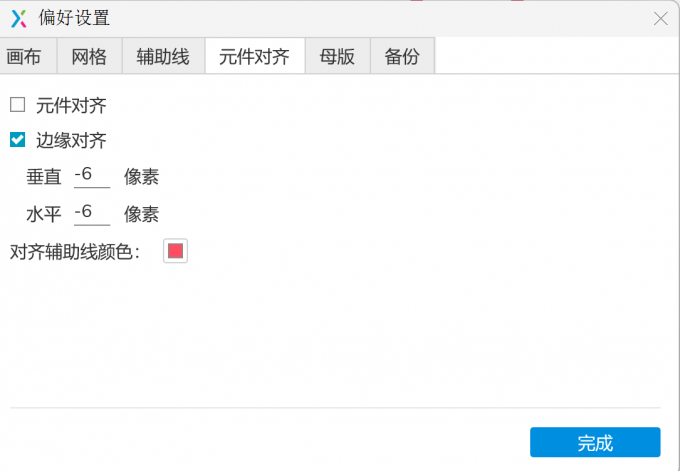
虽然可以通过手动移动的方式逐一调整矩形的重叠问题,但这种方法效率较低。为提高效率,可以在菜单栏中选择“文件 - 偏好设置”行调整。

在 “偏好设置” 中找到 “元件对齐” 选项卡,将对齐方式设置为边缘对齐,并将垂直间距和水平间距均设置为”-6“像素。具体数值应与矩形描边的宽度相一致。通过此设置,当两个矩形相邻时,Axure RP会自动重叠一条边,避免出现边缘过粗的问题。

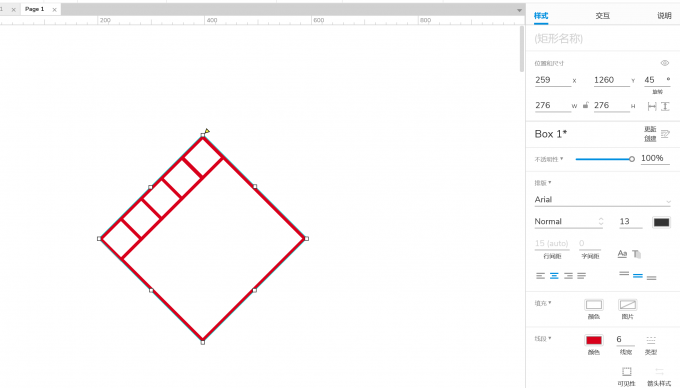
因为重叠边的影响,减少了像素的使用,导致以外框矩形为基准的话会剩余一些空间。

只要调整外框的矩形,适应内部矩形的大小即可。这里将外框矩形调整为276像素。

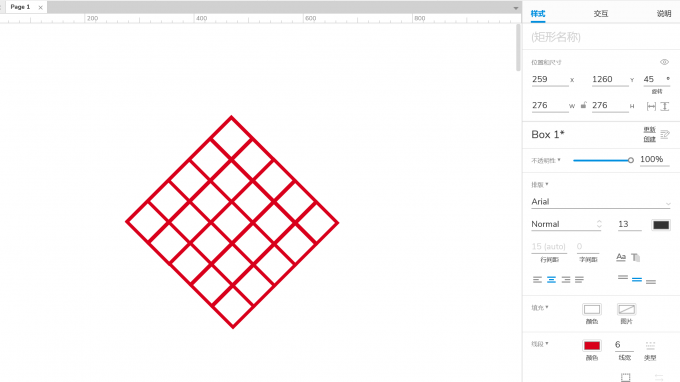
制作好一条边后,可按住Ctrl键同时选中五个小矩形,采用Ctrl+C和Ctrl+V命令进行批量的复制,快速制作剩余的矩形。这个过程需要耐心细致地对待,因为在45度上没有对齐辅助工具可以使用,可以Ctrl加滚轮放大视线后,进行精准对齐。全部填充之后,我们将获得这样的图形。

3、删除多余矩形
删除底部的辅助外框矩形。再将每边都删除两个矩形后可获得中国结的图案。

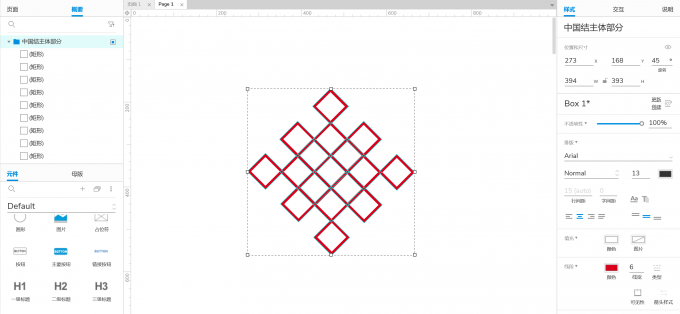
鼠标划选超过所有矩形的面积实现所有矩形的快速选中后,使用快捷命令Ctrl+G将矩形打组,命名为中国结主体部分。

4、绘制装饰元素
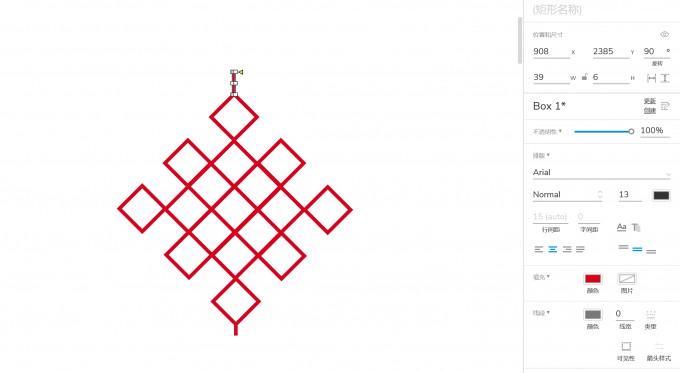
在上方和下方均加入直线作为装饰。上方直线宽度为6像素,高度为39像素。下方直线宽度为6像素,高度为17像素。宽度设为6像素,是因为在设计中我们追求数值的统一,确保作品在视觉上更加协调和美观。

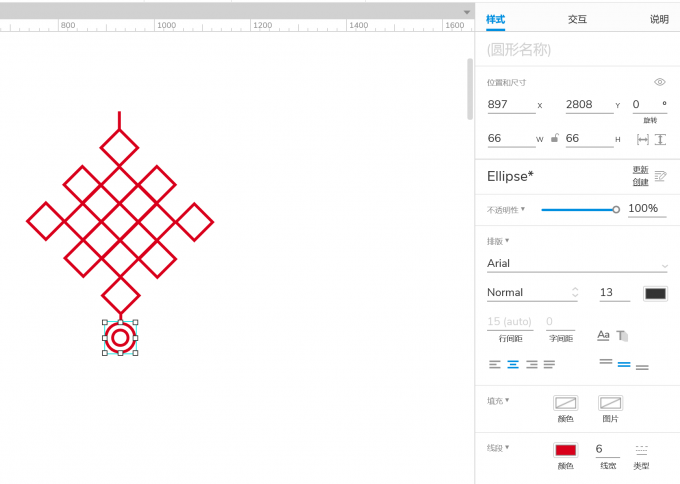
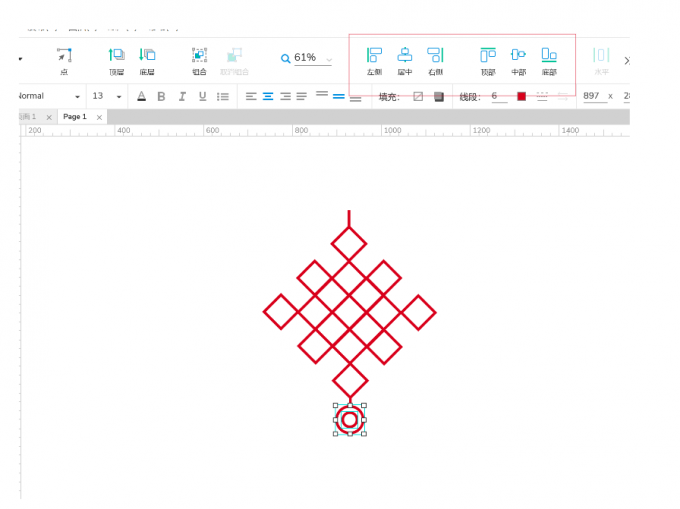
加入圆形作为装饰,外圆为宽度高度均为66像素的正圆,复制一份后按住Ctrl键对圆进行等比例缩小后获得内圆。

按住Ctrl键同时选中两个圆后,执行垂直对齐和水平对齐命令后获得同心圆。

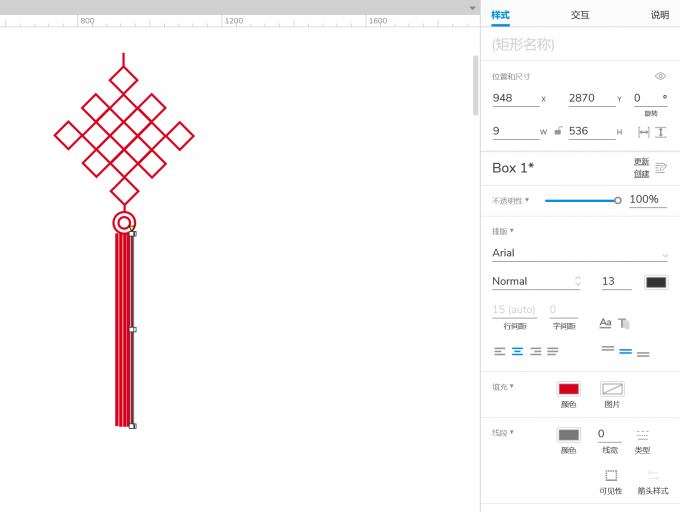
在圆的下方加入五条一样长的直线。按住Ctrl键选中这五条直线后进行顶部对齐和水平分布设置。并使用Ctrl+G将直线打组。

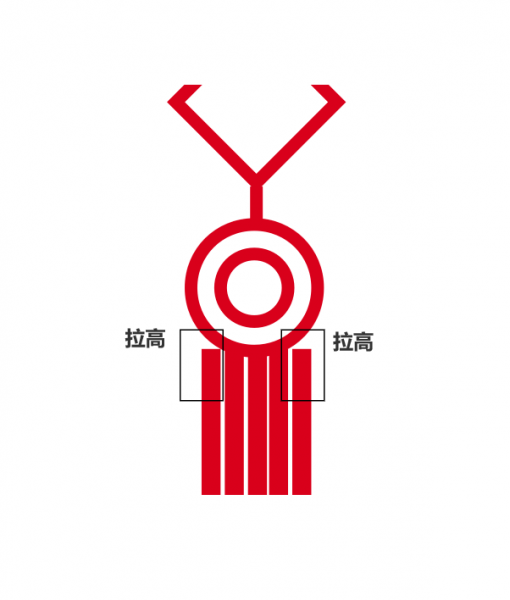
对齐后发现左右两边的线露出来了,可以适当拉长这两条线,让它和上方的圆平齐。

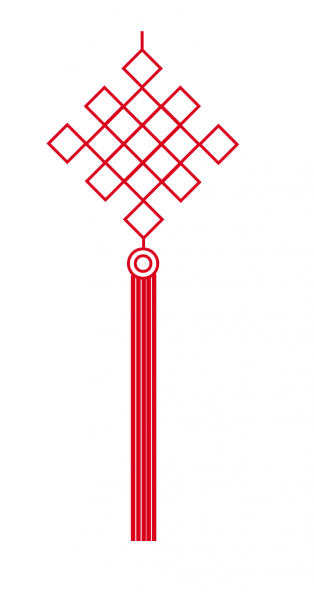
最终制作完成,获得完整的中国结标志。

二、Axure RP怎么画线框图
线框图是原型设计的重要组成部分,用于展示页面布局和功能结构。绘制线框图有以下的步骤:
1、设置页面布局
根据设计需求选择合适的页面尺寸,如网页端或移动端。如果仅需要静态的线框图作为设计参考,在实际的项目中,并不讲究标准的页面尺寸,因为Axure RP中产出的图形最终需要进入到专业的界面设计软件中进行优化设计,Axure RP中选用的尺寸将被重构,因此仅需表达设计意图即可。移动端常用的长宽比7:3的矩形,网页端长宽比3:7的矩形。
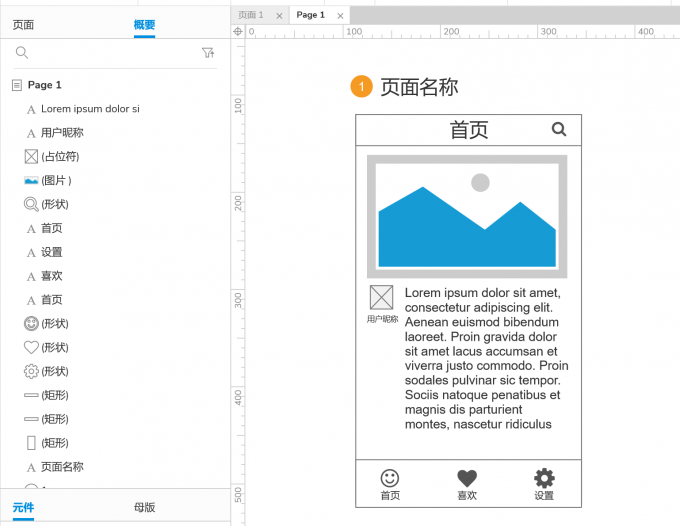
一般会把多张页面画在一张画布中。因此页面的模板样式为在页面的左上角写标号与页面名称,用于区分不同的界面。左上角标号可以用亮眼的提示色。

2、绘制页面框架
使用矩形绘制分区,表示页面中的主要区域,如标题栏、内容区和标签栏等。矩形设置为填充白色,描边为1的黑色线条。

3、添加页面内容
依次为标签栏、标题栏和内容区添加页面内容。
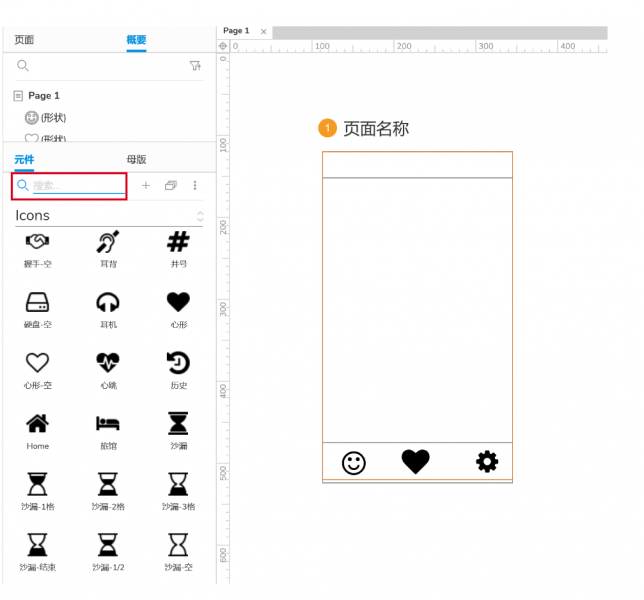
①标签栏的制作:将元件库从Default切换为Icons图标库,从中选用合适的图标作为标签栏的图标。这里选用了“笑脸-空”、“心形”、“齿轮“。可以使用搜索功能按照名称进行图标检索。

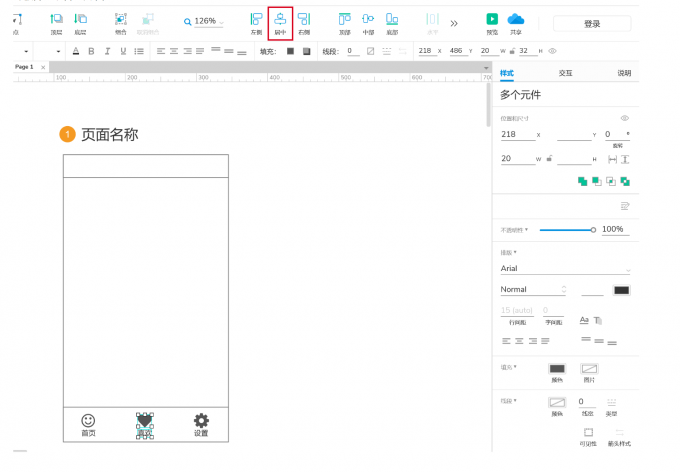
图标拖拽进入画布后,需要对样式进行调整。首先,将颜色设置为#555555,在线框图中会谨慎地使用重度的颜色;其次,调整图标的大小,图标因为形状不同,不能用绝对的数值进行控制,需要根据视觉平衡,调整到“看上去“三个图标是差不多大的;最后,调整位置,同时选中三个图标,采用底部对齐和水平分布。
在图标下方采用文本标签写上对应的名称。选中三个标签后,采用顶部对齐。再挨个选中标签和图标,采用居中对齐。

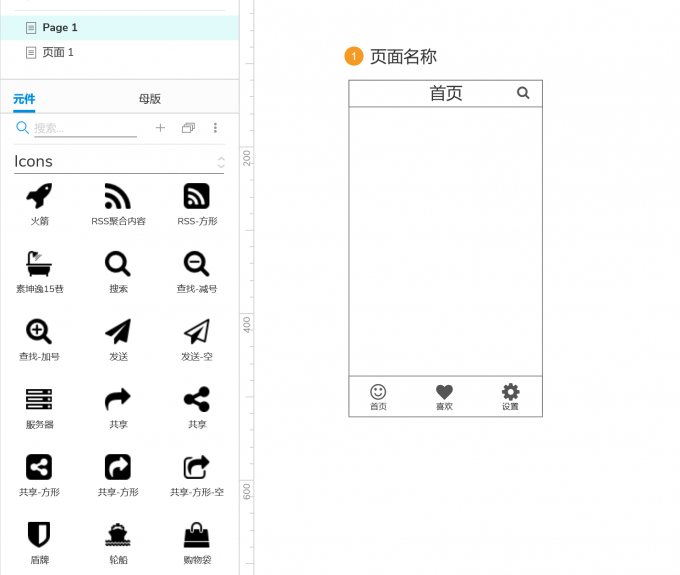
②标题栏的制作:中间用文本标签写上页面的名称,右边从Icons库中找到“搜索”图标,设置图标的颜色为统一的#555555。

③内容部分的制作:使用图片元件表示内容配图,下方文字部分采用文本段落元件,该元件会有默认的文本内容。用占位元件表示用户头像。占位符是线框图中常用的元件,用来占据位置,表示当有真实的用户头像时替换该元件,可以有效节省时间,不用在这个阶段在配图上花费过多的时间。用文本标签表示用户昵称。

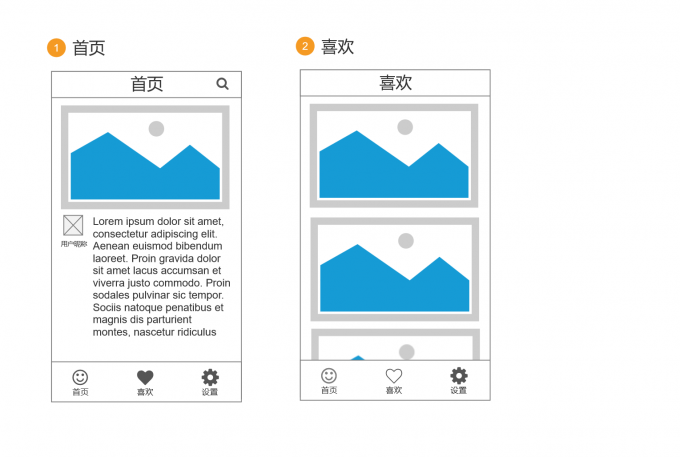
4、多页面制作
制作完一个页面后,可以使用快捷命令Ctr+A选中所有的页面内容,进行复制粘贴。在原有页面上修改产出新的界面。需要注意页面间的对齐,保持整体页面的可读性。

以上就是 Axure RP如何制作中国结标志,Axure RP怎么画线框图的全部内容。在Axure RP中,通过形状的组合与调整,可以高效制作出中国结标志;而绘制线框图则能够清晰展示页面结构和功能分区,为原型设计奠定坚实的基础。

